Troubleshooting & Advanced Editing for Templates
Table of Contents
Troubleshooting PDF Template Issues
The sections below describes common PDF template issues and errors, and how to correct them.
The template is adding a blank page.
Go into the Source code for that template.
Find and delete the following line:
<div class="clearb" style="height: 1px; overflow: hidden;"> </div>
Images added to Invoice template using the {{ticket_images_rendered}} Template Tag are much bigger than the same images on the Ticket.
The Invoice template needs some extra CSS to regulate the size of the rendered images.
Go into the Source code for that template.
Add this code to the CSS section:
.rendered-image {
max-width: 200px;
max-height: 150px;
padding-right: 10px;
}
Images show in the template editor but not when viewing on the ticket/estimate/invoice screen or on generated PDFs.
If you are storing the images on a free image hosting site, with many of those sites they will not render due to an SSL issue. Host images on your own domain/website if possible.
The "Paid" (and possibly other) images on the Invoice prints black or inversed on Mac computers.
This can happen with transparent PNG images due to a known issue with the PDF rendering engine and some printer drivers. HP printers seem more prone to this and are less likely to have a fix.
We suggest updating the printer drivers. Some have success when they download the PDF, open it in the Preview app, and in Preferences set the Window background to white, and print from there.
Updated logo/company information isn’t showing on PDFs.
Follow these steps to resolve this issue:
- Navigate to Admin > PDF/Email Templates.
- Click the Template you're having trouble with.
- If the Template you're having trouble with is different than the preview one displayed, click the Invoice Templates tab (or Estimate Templates or Ticket Templates, and so on throughout these steps), then click Preview by the desired template.
- Click the yellow Edit Invoice Template button.
- If your logo is the problem, try this.
- In the upper right of the content, double click the logo:

- If the URL field has /__location_logo_url__.png, replace it with {{logo_url}}:

- Click OK.
- Click Update Template.
- Click Preview by the Template you modified.
- In the upper right of the content, double click the logo:
- If that did not update the logo, click the yellow Edit Invoice Template button again and continue with the rest of the steps.
- If you have made any customizations, please click Source, copy all the code, and save it externally before reverting the Template, otherwise, your customizations will be lost:

- Click the red Reset Invoice Template button, then click OK to confirm.
Your Template has been updated and all changes should now appear on PDFs you generate moving forward. For all previous PDFs, you'll need to edit/reorder a line item in order to refresh that page, which will pull in the new PDF Template. (We employ a version history so if a mistake is made, you can easily revert back.)
Advanced Editing: Remove Invoice Line Item Columns
You can remove columns from the {{invoice_line_items_table}} Template Tag in the Invoice Template. These steps also work for the {{estimate_line_items_table}} Template Tag in the Estimate Template.
For example, suppose you want to remove the "Item" column.
Add this style in the Source editor:
.invbody-items tr td:first-child {
display: none;
}
Then delete this in the Source editor:
<th class="first">
<div class="item">Item</div>
</th>
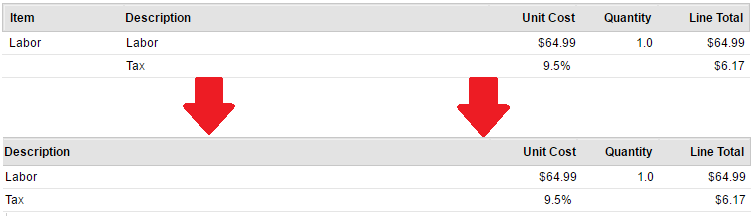
Before/After:

To remove a column other than the first one, insert this style into the Source editor instead:
.invbody-items tr td:nth-child(#) {
display: none;
}
IMPORTANT: Replace the # sign with the actual number from the left of where your column is, then delete that column code in the source code. This will tell Syncro to remove that column and you'll be all set.
